JavaScript 문제풀이(1 ~ 3)
천 리 길도 한 걸음부터
1번: 배열의 삭제
다음 배열에서 400, 500을 삭제하는 code를 입력하시오.
let nums = [100, 200, 300, 400, 500];
방법 1: .pop()로 하나씩 삭제

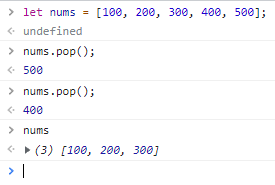
.pop() 은 배열의 가장 끝. 즉, 오른쪽에서부터 하나씩 없애준다.
첫 번째 nums.pop(); 선언으로 500이 삭제 되며,
nums의 값은 [100, 200, 300, 400]이 되었다.
두 번째 nums.pop(); 선언으로 400이 삭제 되며,
nums의 값은 [100, 200, 300]이 되었다.
방법 2: .splice(startIndex, 제거할 요소 개수, 대입할 요소, 요소2...)로 범위를 지정하여 삭제

.splice()는 범위를 지정하여 삭제하거나, 새로운 요소를 추가할 수 있다.
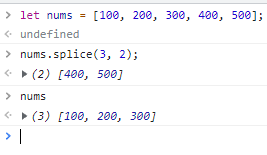
nums.splice(3, 2); 선언으로 Index 3번부터 2개 를 삭제한다.
nums의 값은 [100, 200, 300]이다.
이것을 이용하여, [100, 200, 300]만을 뽑아낸 값을 변수로 선언할 수도 있겠다.

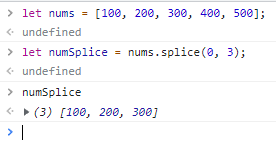
nums.splice(0, 3)으로 뽑아낸 값은 [100, 200, 300]이다.
이것을 새로운 변수인 numSplice로 선언한다.
numSplice값은 [100, 200, 300]이다.
이제 [100, 200, 300]값을 더 편리하게 활용할 수 있다.
방법 3: .slice(startIndex, endIndex)로 'endIndex'를 미포함한 범위를 지정하여 뽑아냄

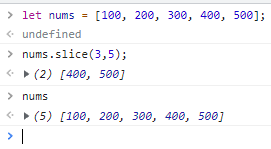
.slice(3, 5)에서 endIndex인 5는 포함하지 않는다. 즉, index 3부터 index 4까지를 선택하게 된다.
.slice()는 즉시 값으로 할당하지 않는다.
nums.slice(3, 5); 선언으로 [400, 500]이 출력되지만,nums의 값은 그대로 [100, 200, 300, 400, 500] 이다.

그러므로, [100, 200, 300]을 출력하는 값을 변수로 선언하는 것이 좋겠다.
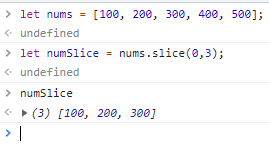
unms.slice(0, 3)으로 [100, 200, 300] 값을 출력한다.
이것을 새로운 변수인 numSlice로 선언한다.
numSlice값은 [100, 200, 300]이다.
2번: 배열의 내장함수
//pass 부분에 배열 내장함수를 이용하여 코드를 입력하고 다음과 같이 출력되게 하시오.
**데이터**
var arr = [200, 100, 300];
//pass
console.log(arr);
**출력**
[200, 100, 10000, 300]
방법 1: .splice

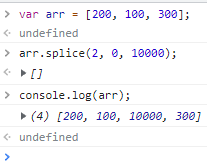
.splice(2, 0, 10000)으로 index 2번 부터 개수를 정하지 않았다. 즉, 아무것도 삭제되지 않는다.
아무것도 지워지지 않은 index 2번의 자리에는 10000을 대입한다.
console.log(arr)를 이용해, 콘솔에 arr의 값을 출력해보면,
arr의 값은 [200, 100, 10000, 300]이다.
문제 3: 변수의 타입
다음 출력값으로 올바른 것은?
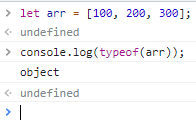
let arr = [100, 200, 300];
console.log(typeof(arr));
1) undefined
2) string
3) number
4) object
답 : Object

배열은 곧 객체에 포함된다. (더불어 함수까지)
객체는 키(key)와 값(value)을 가지고 있으며, 배열 또한 키값을 가지고 있다고 볼 수 있다.
바로 index이다.